
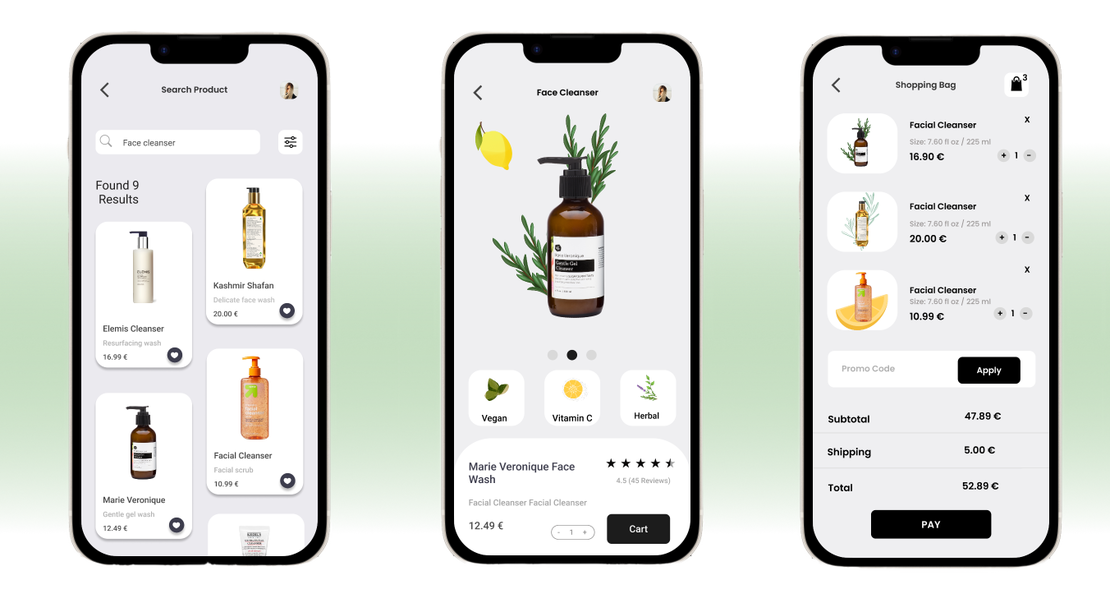
Elegant Beauty E-Shop
An intuitive online beauty shop designed for a seamless browsing and purchasing experience, catering to all customers cosmetic needs.
Short Summary
The UI/UX design for the Elegant Beauty E-Shop aimed at creating a simple and elegant interface to boost sales and enhance product discovery. Focused solely on the design aspects, I streamlined the navigation and search functionality, making it easier for users to find and view products. This design approach significantly improved the shopping experience, leading to increased engagement and sales for the e-shop.
Design Insights
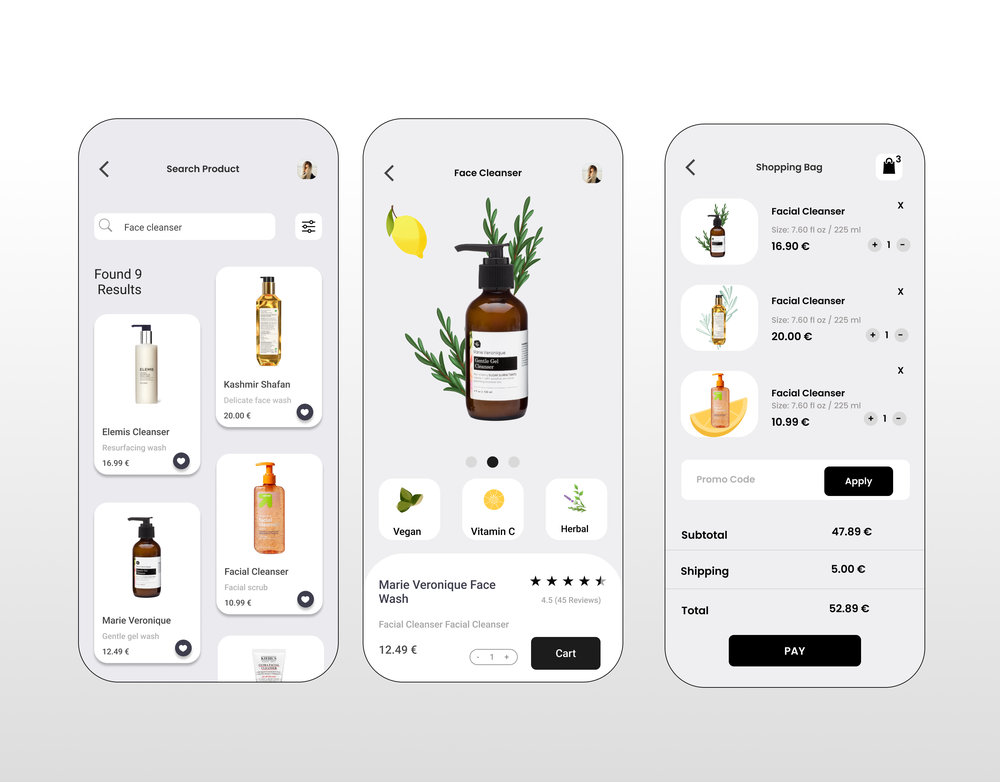
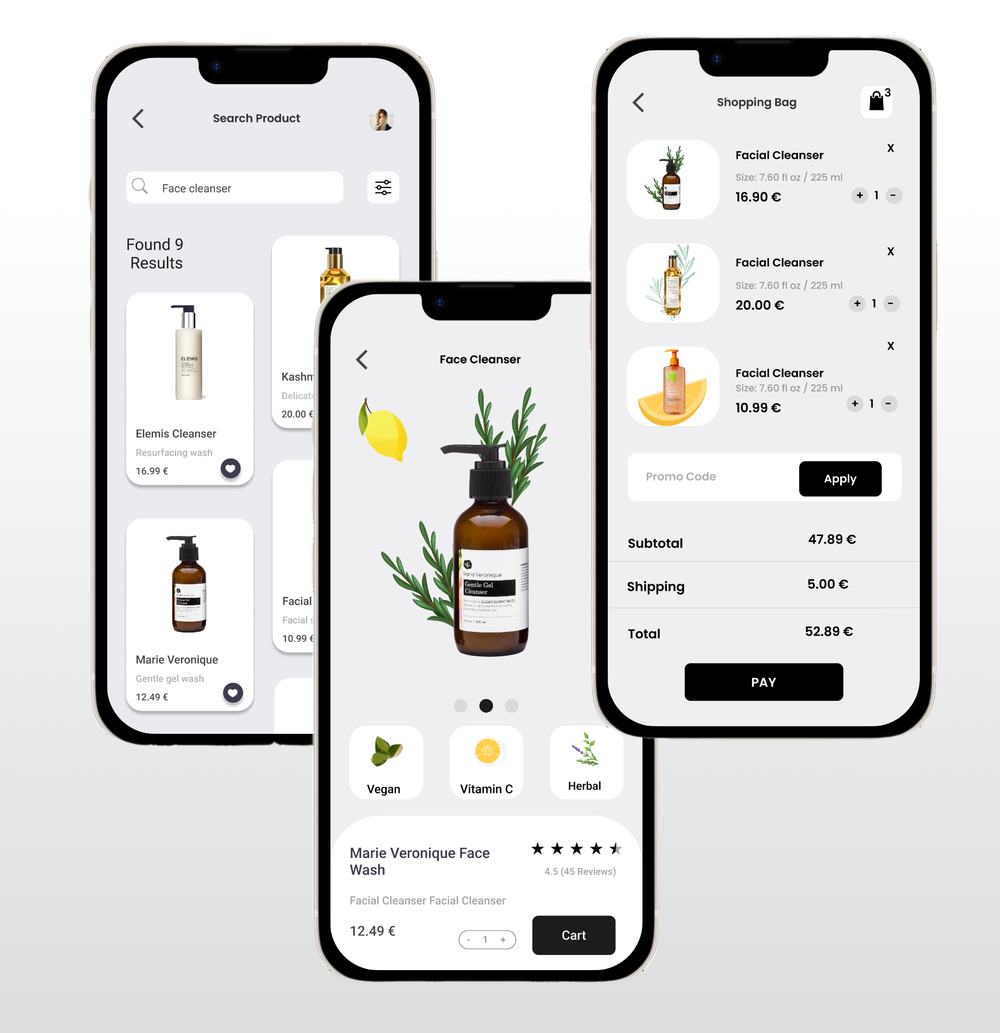
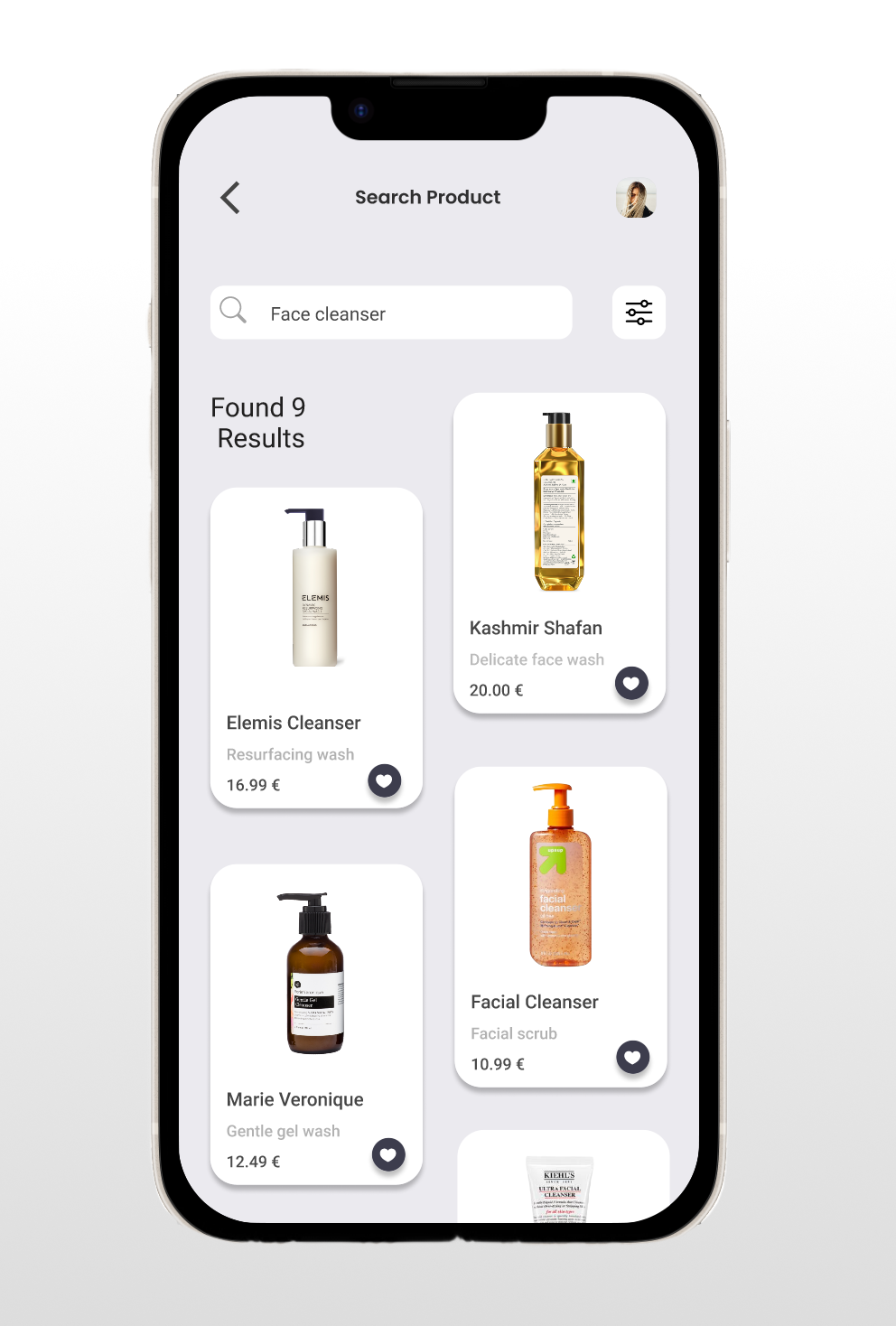
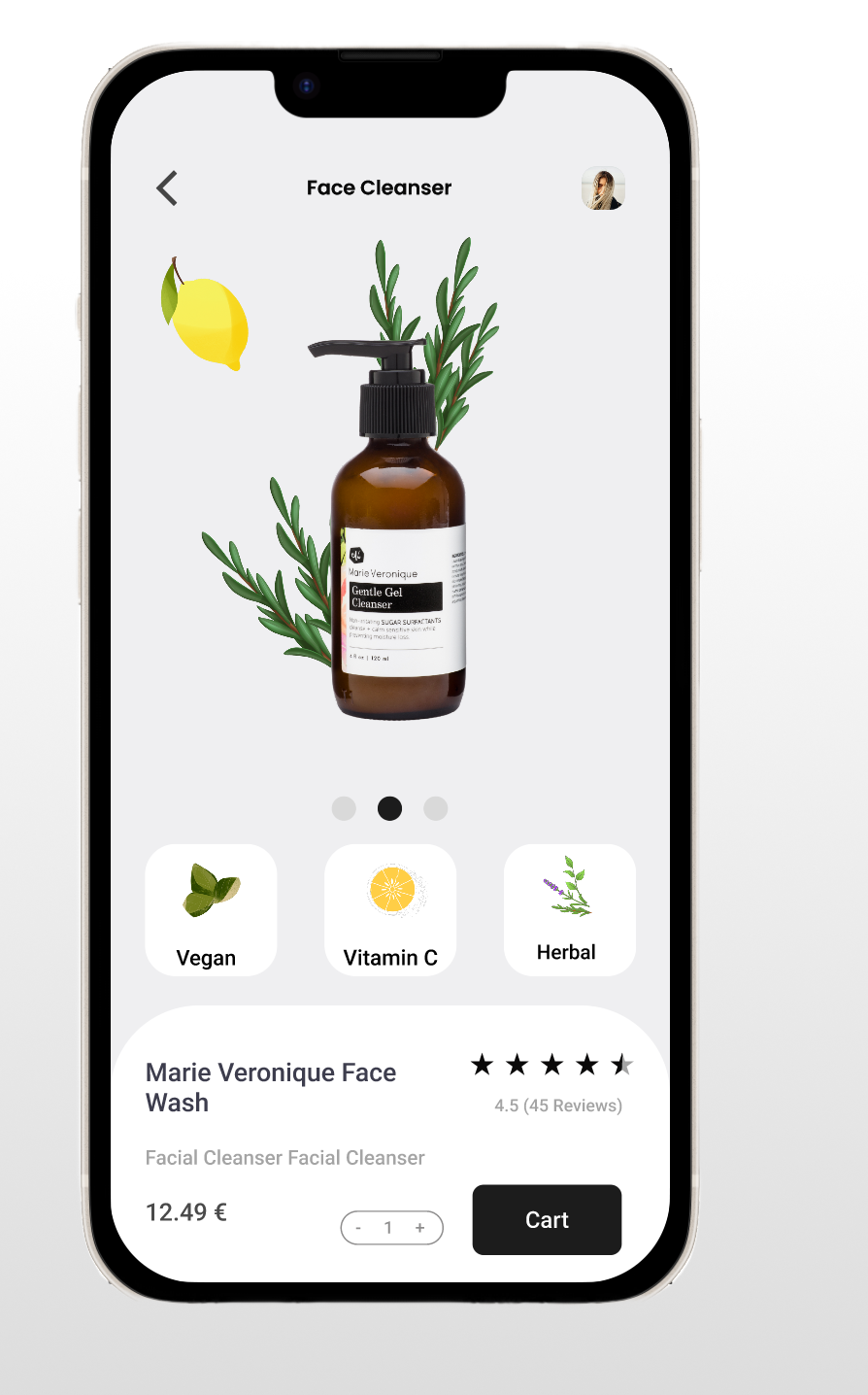
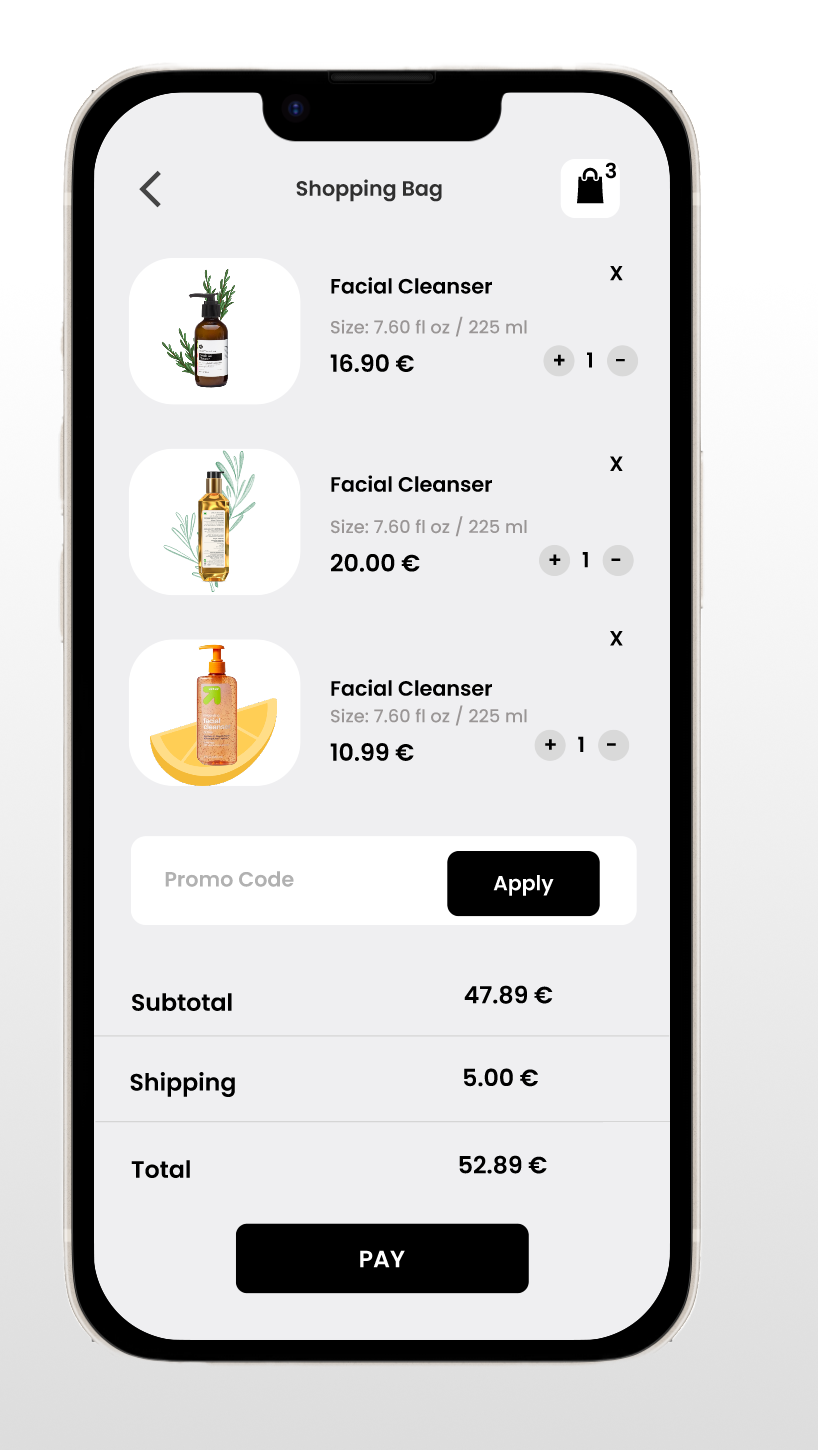
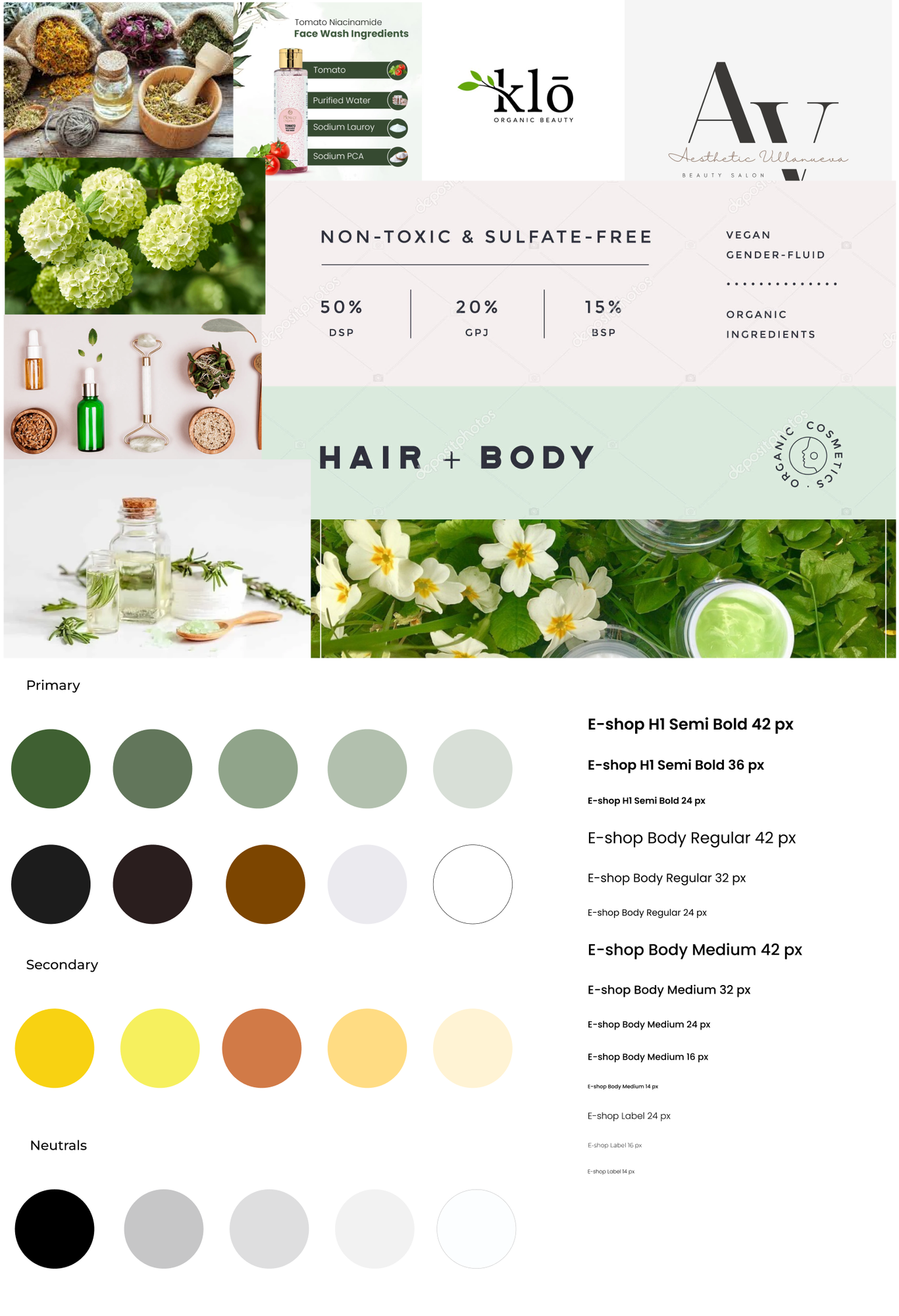
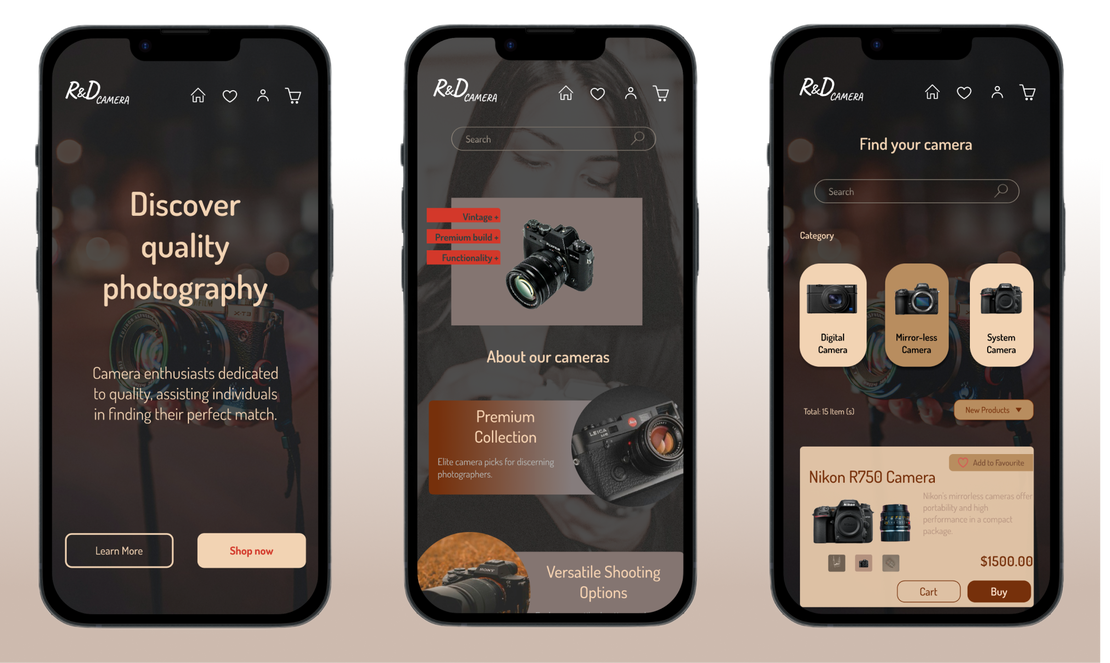
Design Rationale: The UI design utilizes a monochromatic color scheme with strategic use of whitespace, ensuring that the cosmetic products are the focal point. Clean, sans-serif typography is chosen for readability and modern appeal. The grid layout for product display is meticulously organized to promote easy browsing and comparison, while the product detail pages are designed to provide a clear visual hierarchy, emphasizing essential information like price, product benefits, and customer reviews.
User Research: I identified the ideal users for this e-shop as beauty enthusiasts who prioritize a seamless and visually appealing online shopping journey. To locate this target audience, I plan to leverage visual-centric social media platforms such as Instagram and Pinterest, engaging with beauty, skincare, and wellness communities. Through direct engagement, surveys, and polls within these groups, I aim to gather valuable insights and preferences from potential users.
Problem Solving: The design addresses common e-commerce challenges, such as information overload and decision fatigue, by presenting a curated, manageable selection of products with ample visual breathing room. The straightforward navigation and clearly labeled categories help users quickly pinpoint products that meet their requirements.
Responsiveness: Responsive framework that translates well across different screen sizes, maintaining usability and design integrity from desktop to mobile.
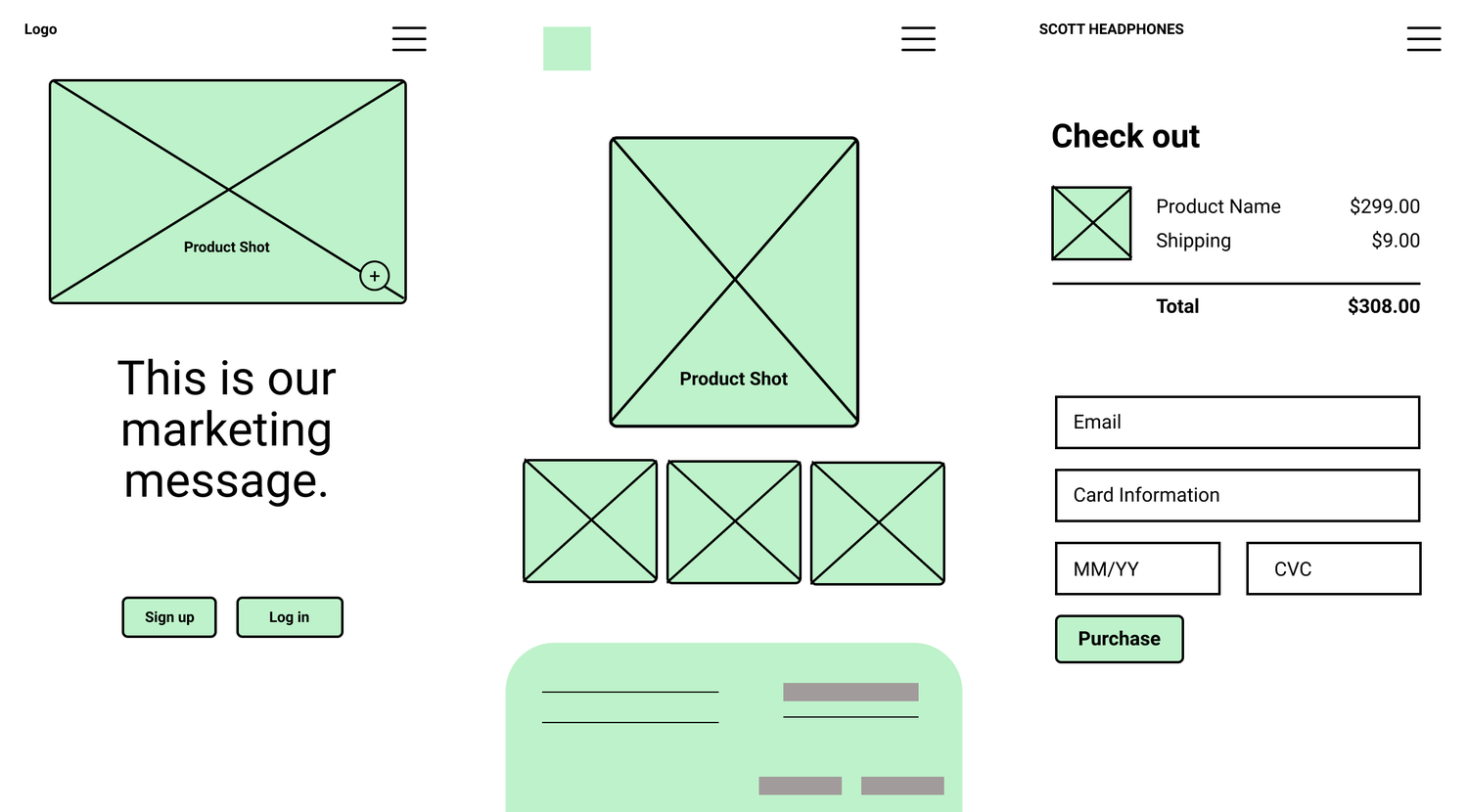
Technical Tools: Professional tools like Figma and Sketch were used for design, emphasizing collaboration, wireframing, prototyping, and exploring customer needs.
Performance Metrics The design’s layout and user flow are optimized for performance metrics such as reduced bounce rates, higher engagement, and increased conversions, leveraging best practices in UI/UX to encourage users to spend more time on the app and proceed to checkout.
Personal Learning: This project significantly contributed to my growth in areas like mobile-first design principles, attention to detail in typography and iconography, and integrating user feedback into the iterative design process.