
Knowledge Exchange Platform
Empowering individuals to showcase their expertise and exchange insights seamlessly.
Swapy’s primary objective is to democratize education by facilitating a seamless knowledge exchange between students, pupils, and lifelong learners. The platform serves as a digital agora where anyone with a thirst for knowledge or a desire to teach can connect, regardless of age or educational background. It aims to nurture a community-driven environment that fosters peer-to-peer learning and empowers users to share their expertise and learn new skills in an intuitive and accessible way.
Design Process
Research & Insights : Understanding the gap in current educational platforms, I engaged with potential users through surveys and interviews to gain insights into their learning preferences and pain points.
Conceptualization: With a user-centric approach, I developed personas and mapped out user journeys to conceptualize a platform that is not only educational but also engaging and motivational.
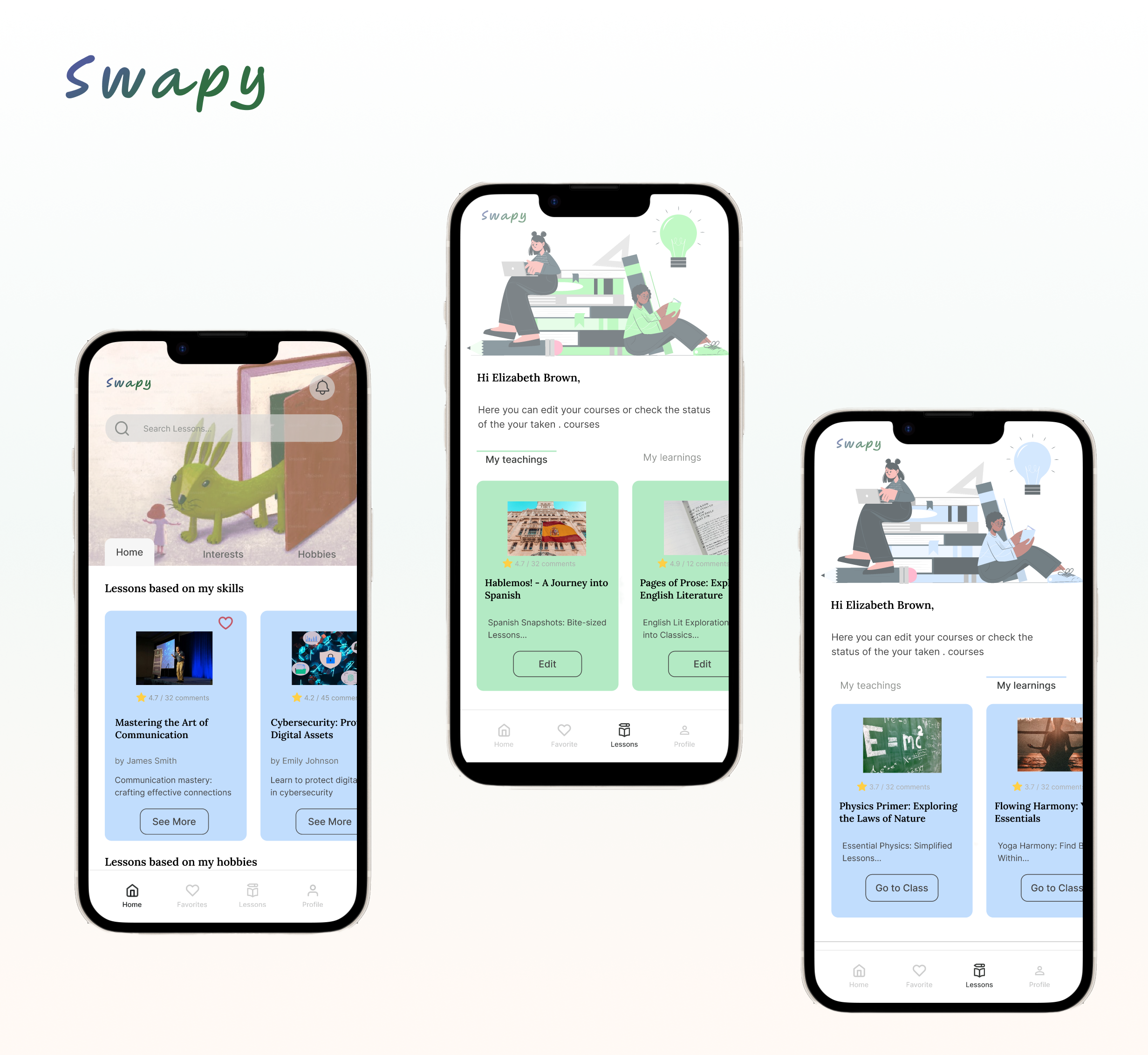
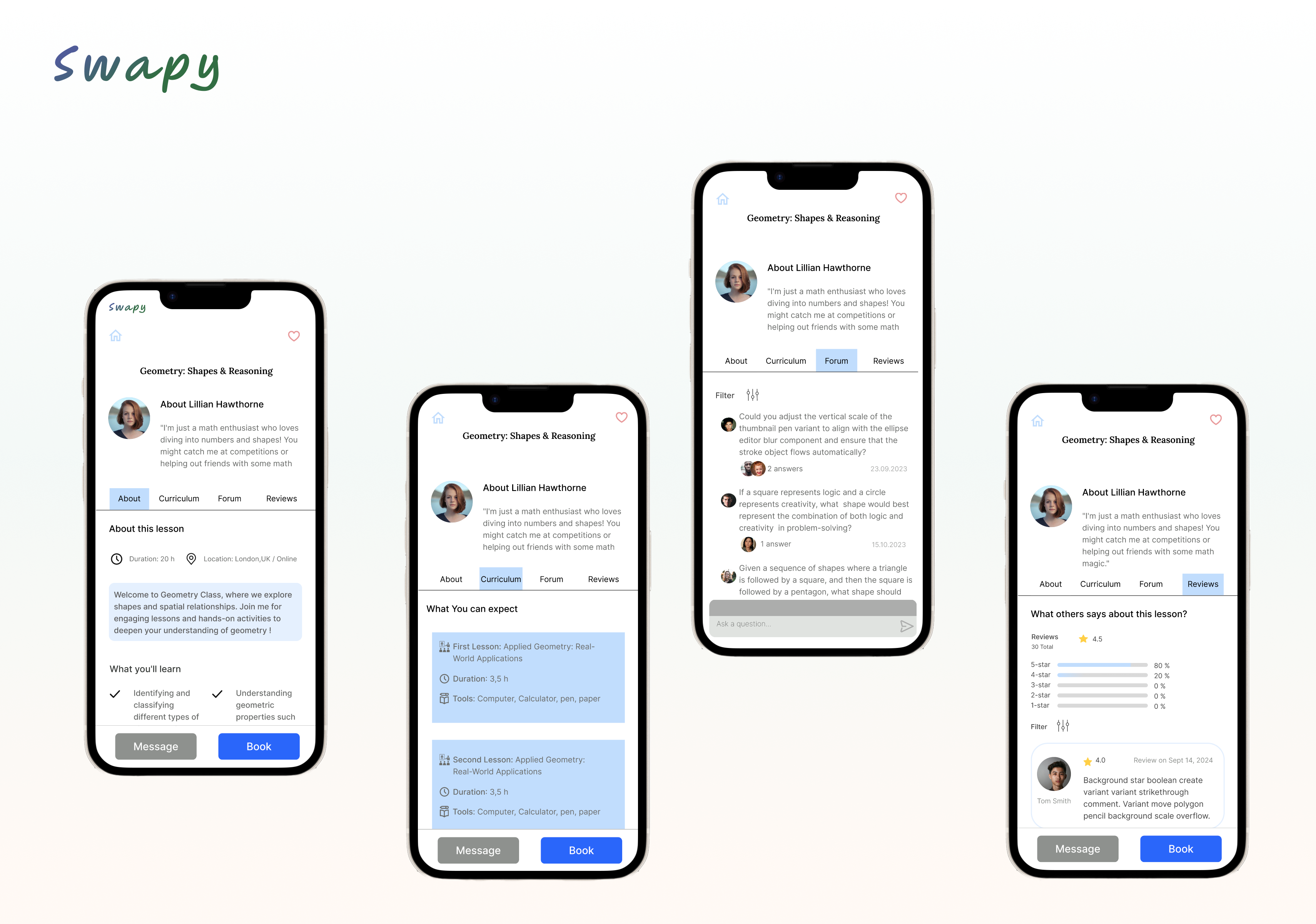
Design & Prototyping: Later I translated these insights into high-fidelity wireframes and interactive prototypes, reflecting a clean and engaging UI/UX that encourages exploration and learning.
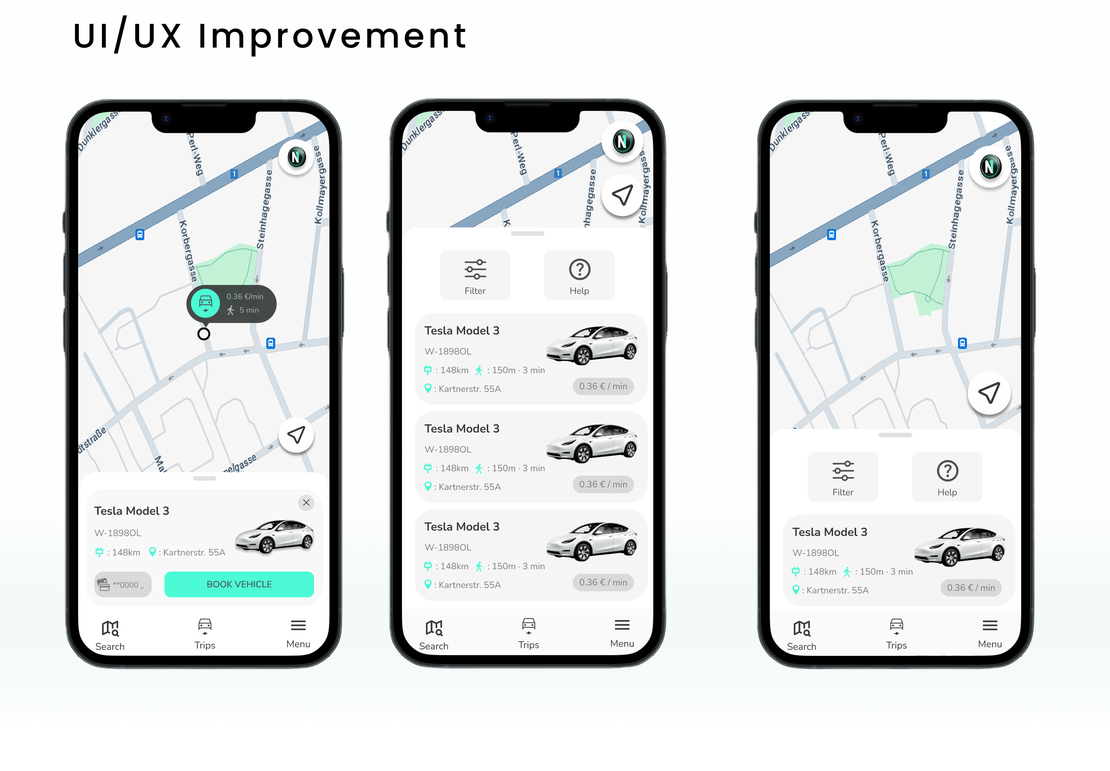
Testing & Refinement: User testing was conducted to gather feedback, leading to several iterations that refined the design, improved usability, and ensured the platform met the needs of our diverse user base.
Design Justification
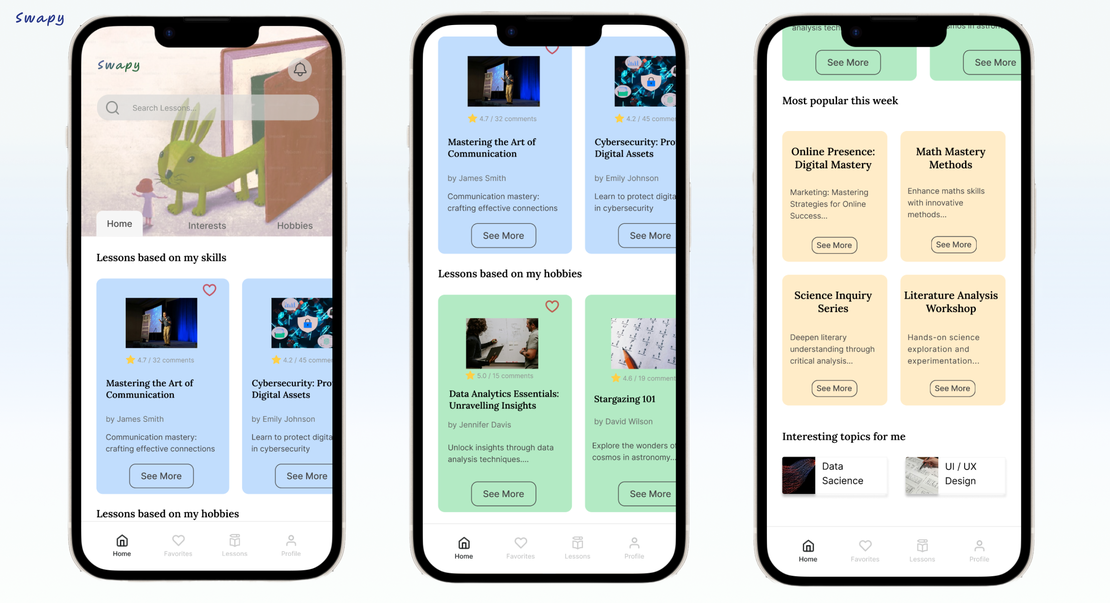
Swapy was designed with a minimalistic and intuitive interface to lower the barrier for entry into the world of e-learning. The following elements highlight our design choices:
Personalized Learning Paths: Users are prompted to select interests and hobbies, which Swapy uses to tailor content, making learning more relevant and engaging.
Community Forums: Spaces for discussion and peer support are integrated, encouraging a collaborative learning environment.
Transparent Feedback: User reviews and ratings for each lesson provide transparency and trust in the content quality.
Progressive Disclosure: It was adopted a less-is-more approach in displaying content, providing users with bite-sized information to prevent overload and maintain focus.
Mobile-First Design: Recognizing the ubiquity of smartphones, Swapy was crafted to be mobile-friendly, ensuring access to learning anytime, anywhere.
Design Insights
Design Rationale: The rationale behind Swapy’s design was to create an inclusive and engaging environment that encourages knowledge exchange. The user interface was crafted to minimize cognitive load, ensuring that users could navigate through the app with ease and find or offer help without friction. The color palette, typography, and imagery were chosen to create a calming and focused atmosphere conducive to learning.
User Research: User research involved surveys and interviews to identify the needs of learners and educators, highlighting the demand for a community-centric learning platform. Insights led to the creation of diverse user personas, shaping a universally intuitive app design.
Problem Solving: Swapy lets people learn new things for free by sharing what they know with others. It helps students who can’t pay for tutors to still get help and teach others. This makes learning and teaching easy for everyone.
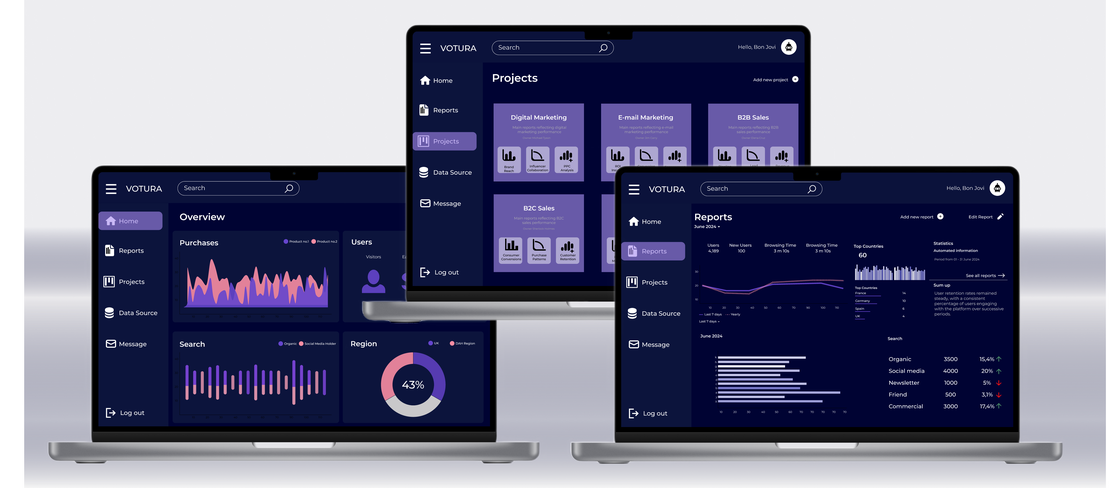
Responsiveness: A mobile-first approach was adopted to accommodate the primary user behavior of learning on the go. The layout adapts fluidly across different screen sizes and devices, ensuring that the learning experience is consistent and uninterrupted, whether on a phone, tablet, or desktop.
Technical Tools:
Figma and Sketch.
Performance Metrics Success was measured through key performance indicators such as user engagement rates, lesson completion rates, and community interactions. User retention metrics and the growth in the number of lessons offered were also critical in evaluating the app’s performance.
Personal Learning: The design process was a profound learning curve, enhancing my skills in user experience design, graphic design, and user interface engineering. I gained invaluable insights into educational psychology, which informed the empathetic design of Swapy’s user experience.
Additional Material